この間、Google AdSence申請前に「お問い合わせフォーム」が必要ということで実際に作ってみました。
ほとんどの人がプラグインの「Contact Form 7」で作っているようなのですが、「Googleフォーム」でも作れるとのこと。
Google AdSenceに申請するんだし、同じGoogleで作ってみようかなと「Google フォーム」で作ってみました。
その時に調べたこと、作り方や使い方などをまとめてみました。
Google フォームとは?

Google フォームとは、Googleが提供している無料フォーム作成ツールです。
オンライン上で使用し、アンケートフォームや問い合わせフォーム、申し込みフォームなど様々な用途で利用することができます。
作成したフォームはそのままWebページに埋め込むことができ、HTMLなどの専門知識がなくても簡単に使うことができます。

無料で簡単に使えるところがいいね!
Google フォームを利用するには
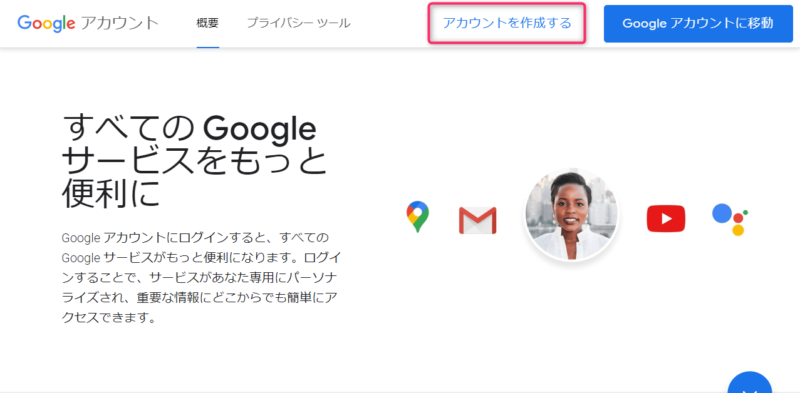
Google フォームを利用するには、Googleアカウントが必要です。
まだアカウントを持っていない方は下記のリンクから作成できます。

Googleフォームの作り方
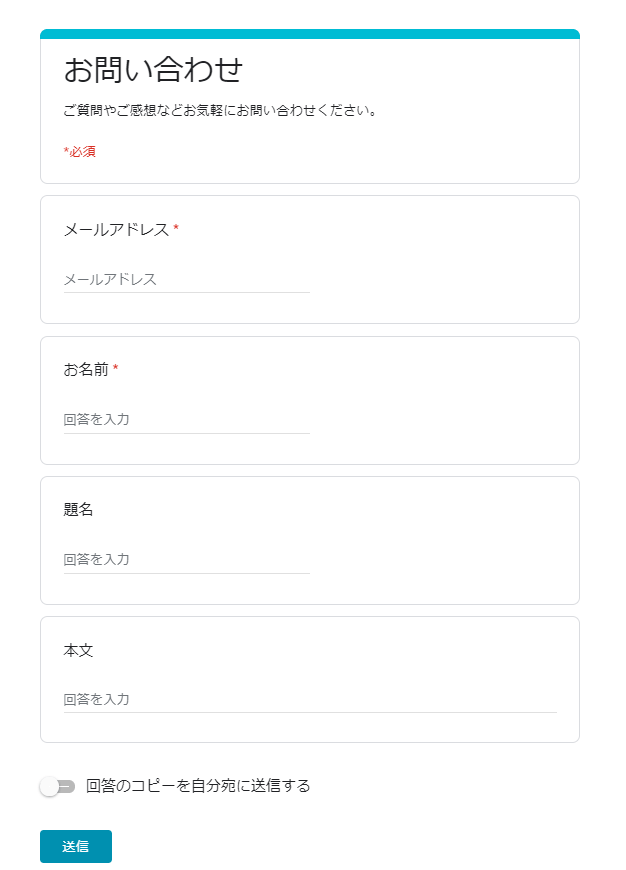
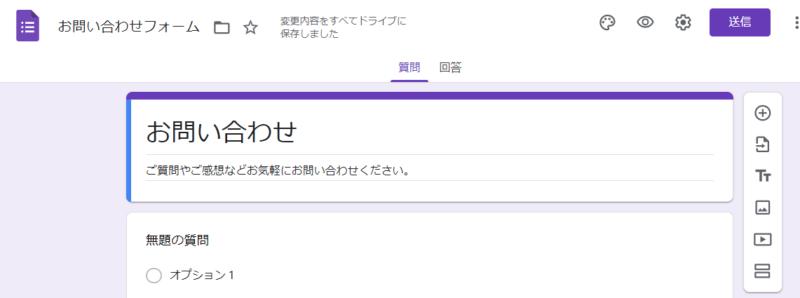
ここでは、私のブログのお問い合わせにもなっている

上記フォームの作り方を紹介します。
Googleフォームにログインする
まずはGoogleフォームにログインします。
左のパーソナルの「Googleフォームを作ってみる」をクリックするとログイン画面が開きます。

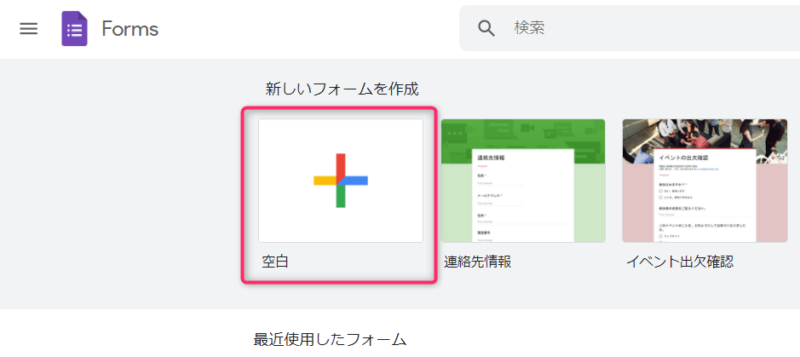
新しいフォームを開く
「新しいフォームを作成」から「空白」をクリックして開きます。

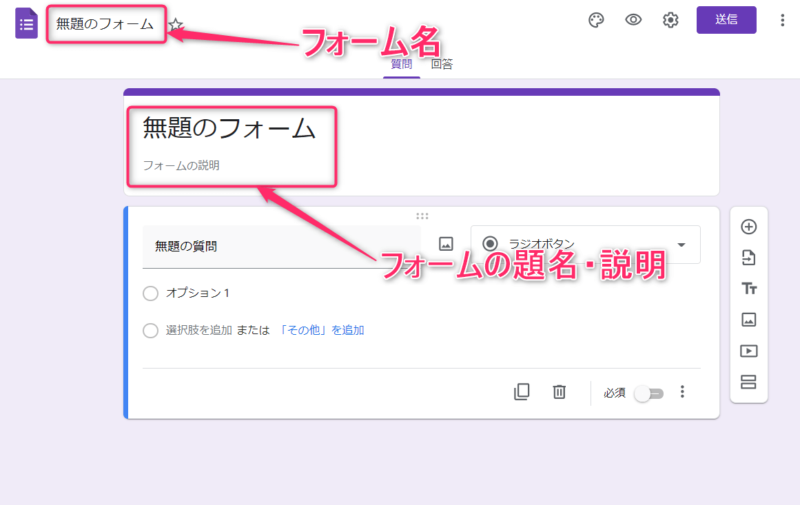
フォーム名、フォームの題名・説明を入力する
「フォーム名」、「フォームの題名・説明」を入力します。


質問項目を作成する
下記の3項目を作成していきます。
- 名前
- 題名
- 本文
メールアドレスの項目については後で説明します。
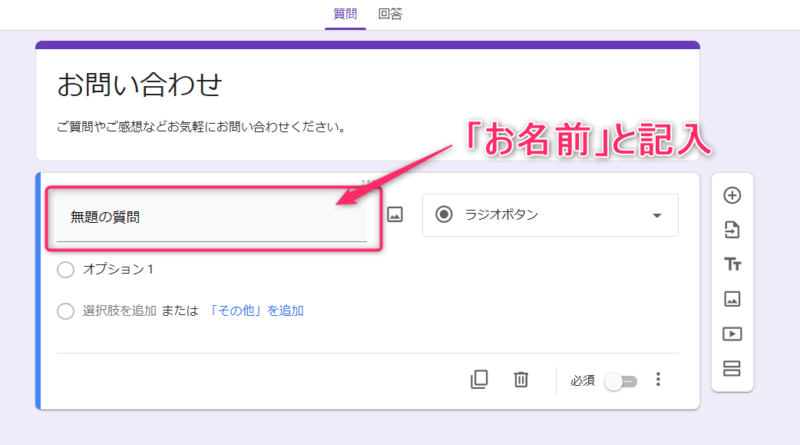
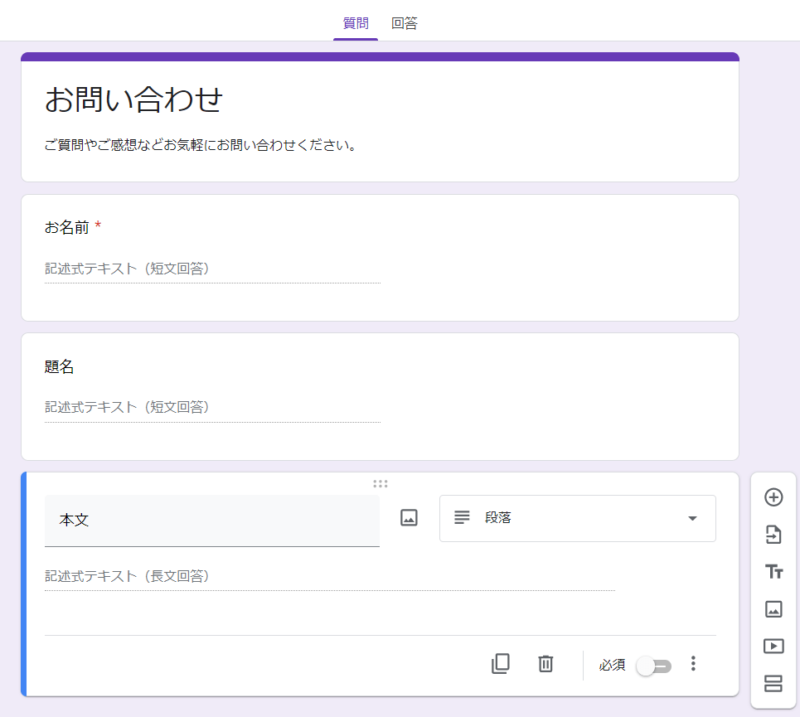
まずは「無題の質問」の部分に「お名前」と入力します。

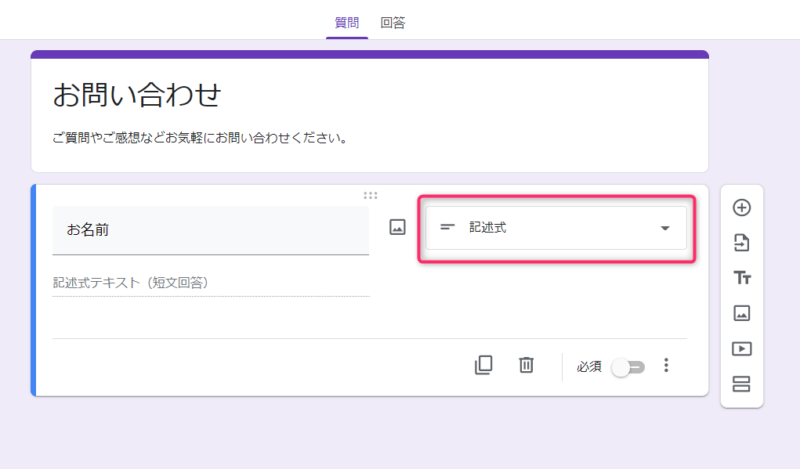
次に、回答形式を「記述式」にします。
この「記述式」とは、一文程度の短い文章を書き込めるものになります。

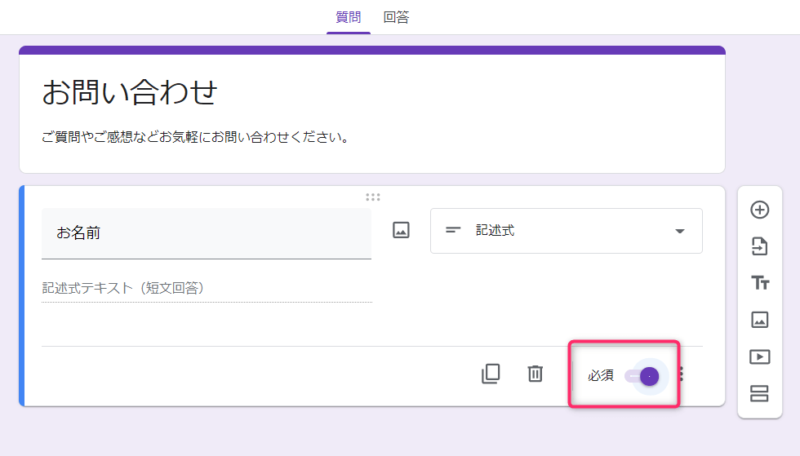
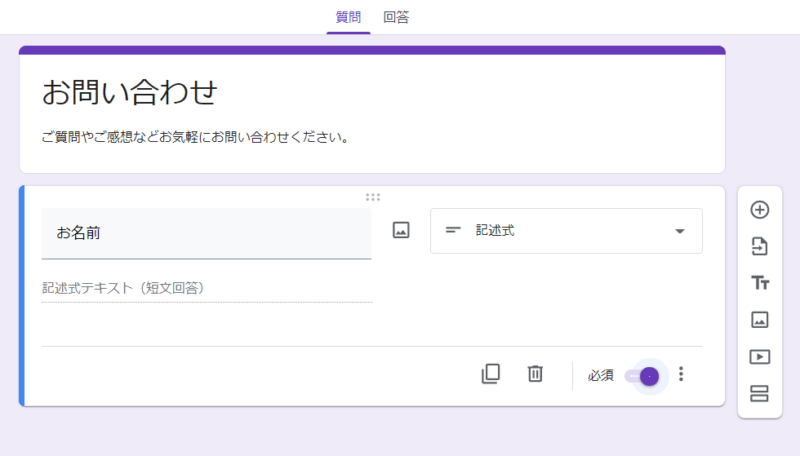
また、名前などの必ず記入してもらいたい項目には、右下にある「必須」をオンにします。

これで「名前」の質問項目は完成です。

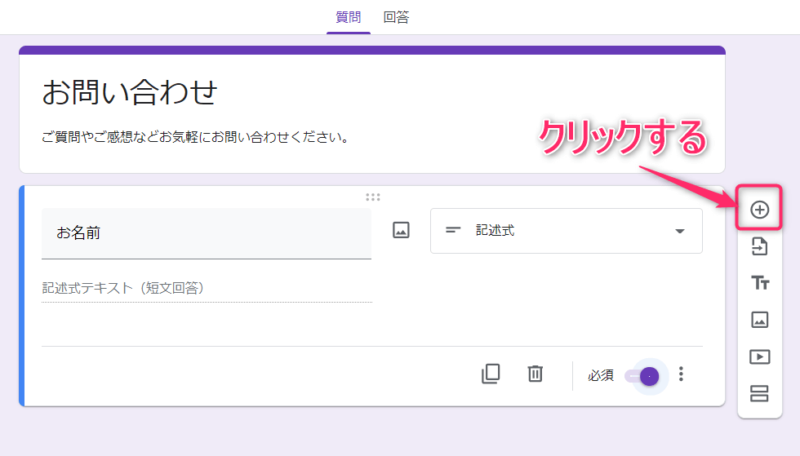
次に、新しい質問項目を追加するために右側にある「プラスボタン」をクリックします。

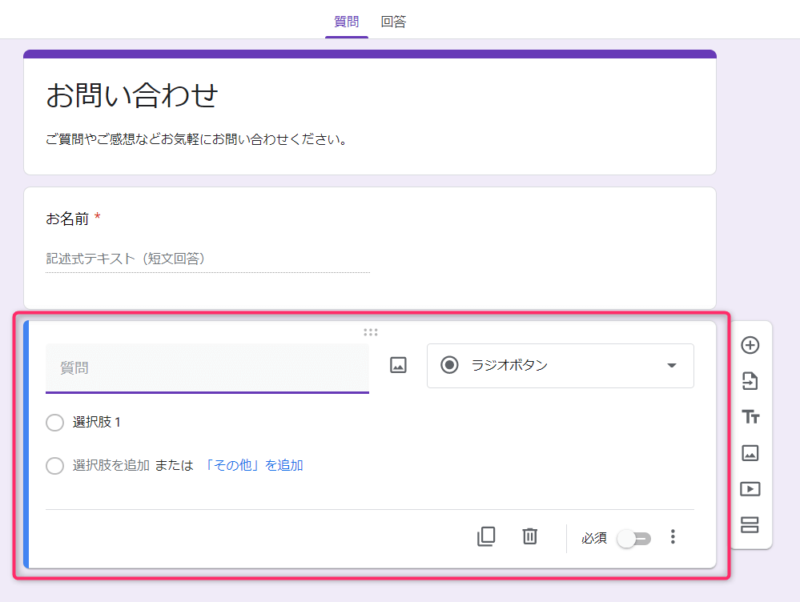
質問項目が追加されました。

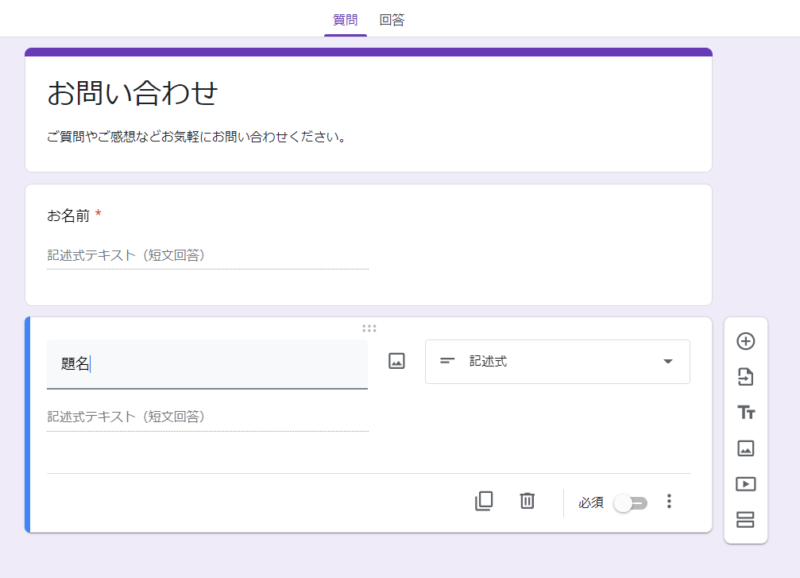
先ほどの「名前」の項目と同じ手順で「題名」を作成します。

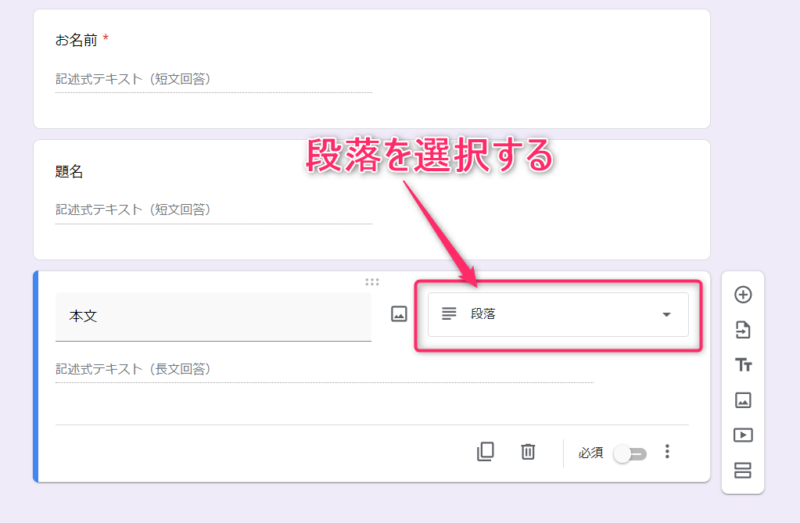
最後の「本文」ですが、回答形式を「段落」にし、長文を書き込める形式にします。

これで、質問項目の完成です。

「メールアドレスを収集する」を設定する
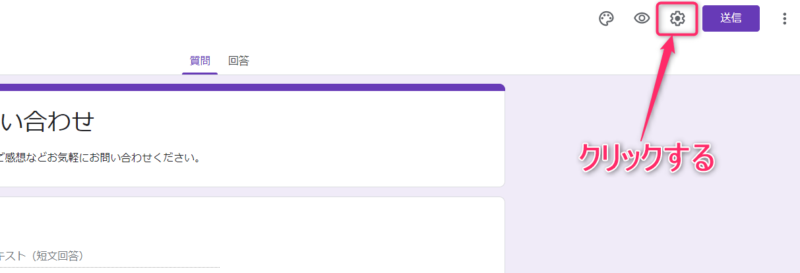
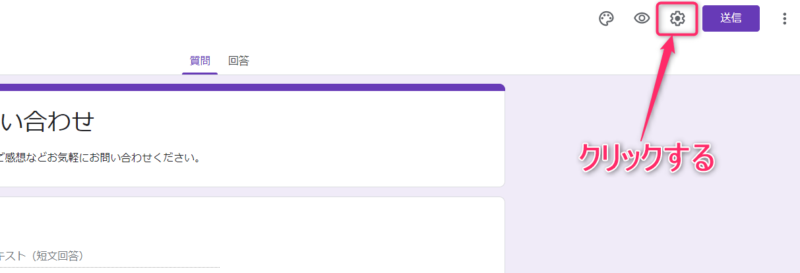
右上にある歯車のアイコンをクリックし、「設定」を開きます。

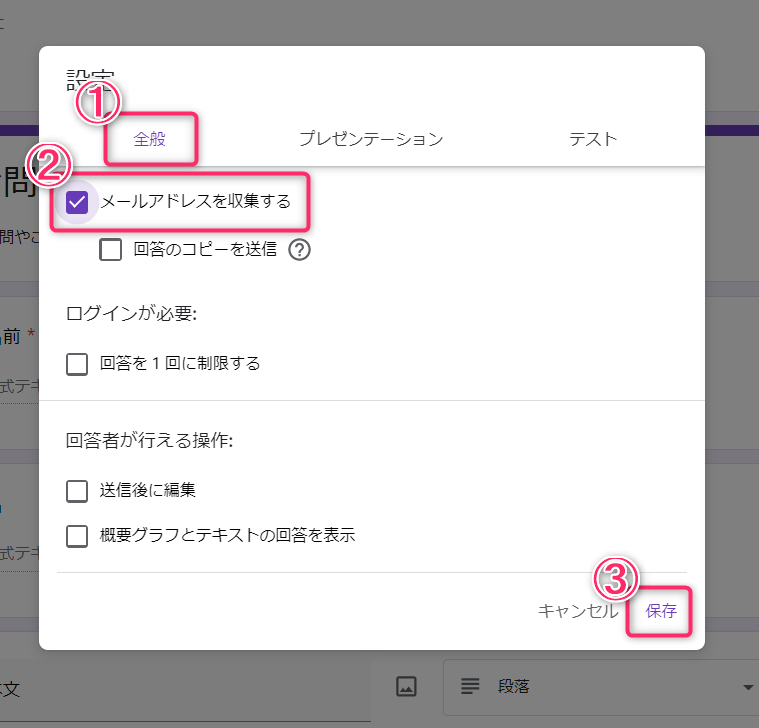
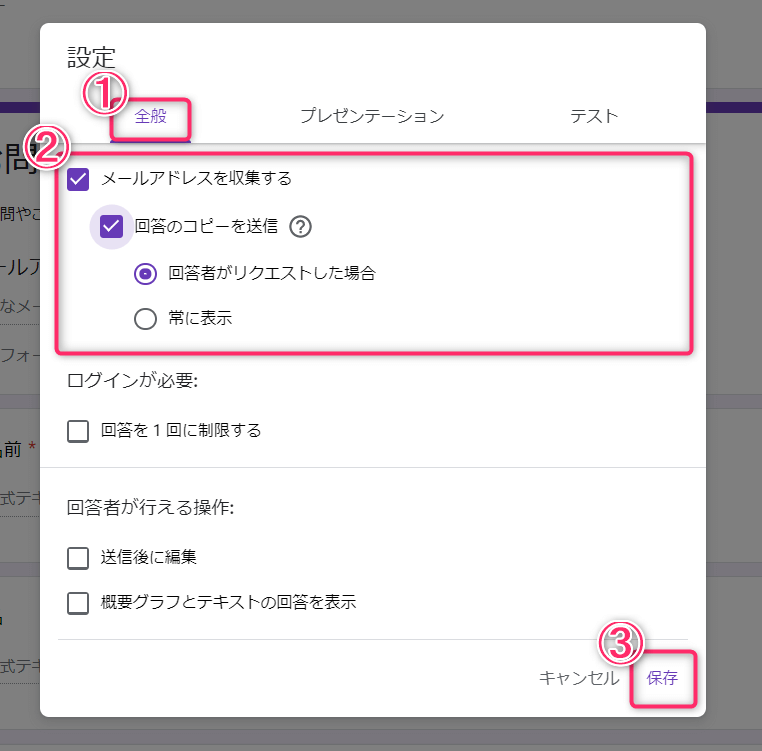
設定を開いたら、「全般」→「メールアドレスを収集する」にチェックを入れ、「保存」をクリックします。

すると、「フォームの題名・説明」の下に「メールアドレス」の項目が表示されます。
ほかの質問項目と順番を変更することはできません。

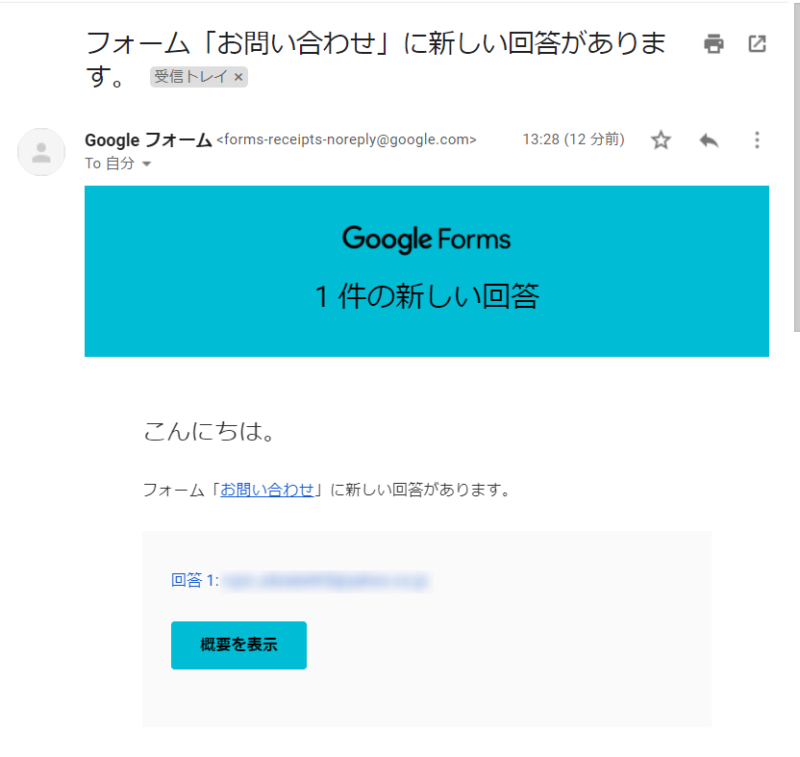
自動返信機能を設定する
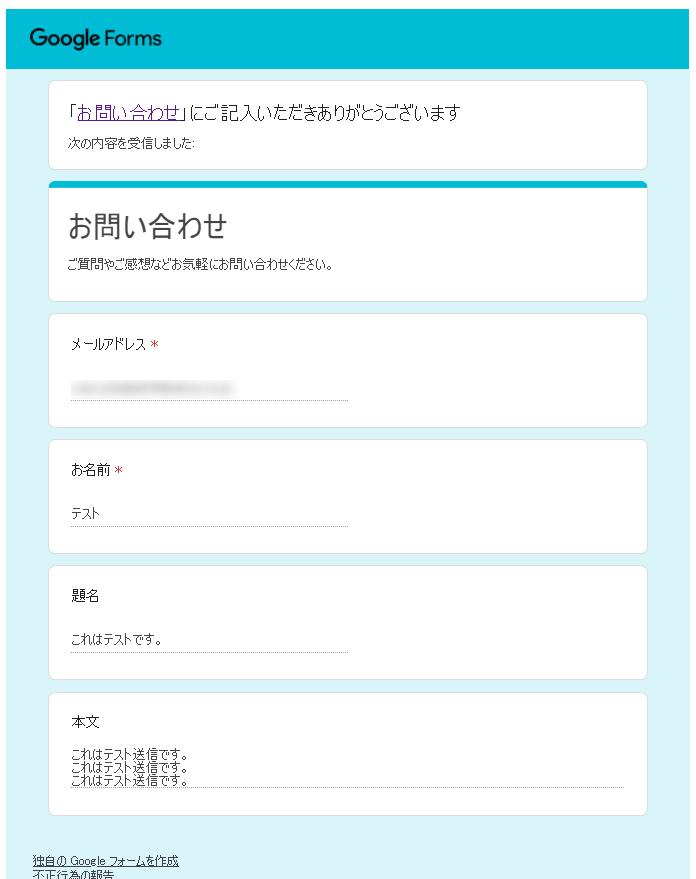
自動返信機能を設定すると、下記のような回答のコピーがGoogleフォームから送られてきます。

(※他の返信メールを送りたい場合は、Google Apps Script(GAS)を使って作成する必要があります。)
右上の歯車アイコンから設定を開きます。

設定を開いたら、「全般」の「メールアドレスを収集する」→「回答のコピーを送信」にチェックを入れ、「回答者がリクエストした場合」か「常に表示」のどちらかを選び、「保存」をクリックします。。

「常に表示」は、お問い合わせをした人に必ず回答のコピーが送られます。
「回答者がリクエストした場合」は、フォームの一番下にボタンが表示され、お問い合わせをする本人が回答のコピーを受け取るかどうかを決めることができます。

お問い合わせの受け付け確認メッセージを設定する
お問い合わせを送信した後に表示されるメッセージを設定します。

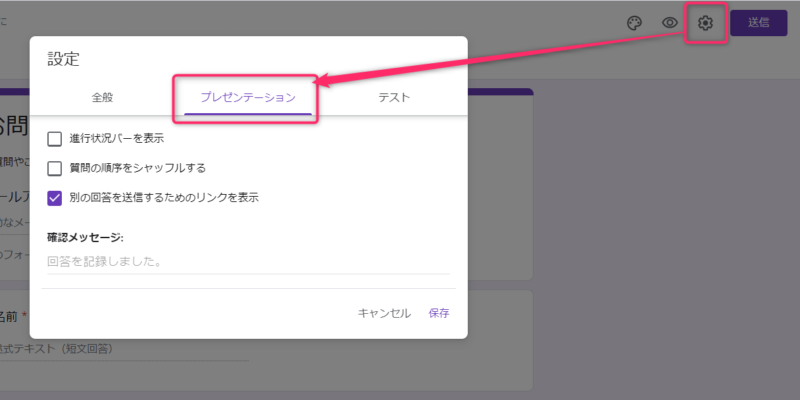
右上の歯車アイコンから設定を開き、「プレゼンテーション」を選択します。

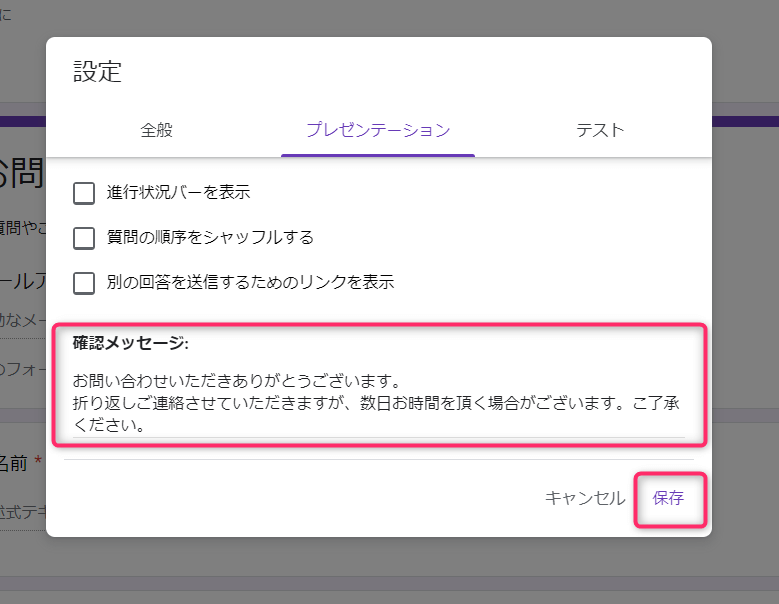
プレゼンテーションの「確認メッセージ」を入力し、「保存」をクリックします。

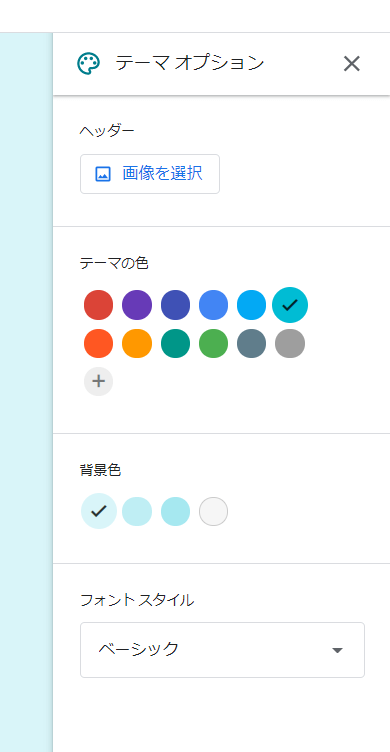
フォームのデザインを設定する
右上にあるパレットのアイコンをクリックすると、「テーマオプション」が開きます。

ここでは、「ヘッダー画像」「テーマの色」「背景色」「フォントスタイル」が設定できます。

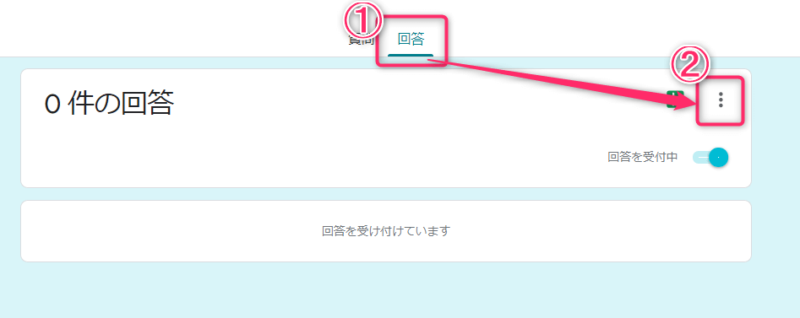
お問い合わせの通知をメールで受信するように設定する
お問い合わせがあった際にGmailに通知が来るように設定します。

「回答」→「・・・(縦)」のアイコンをクリックします。

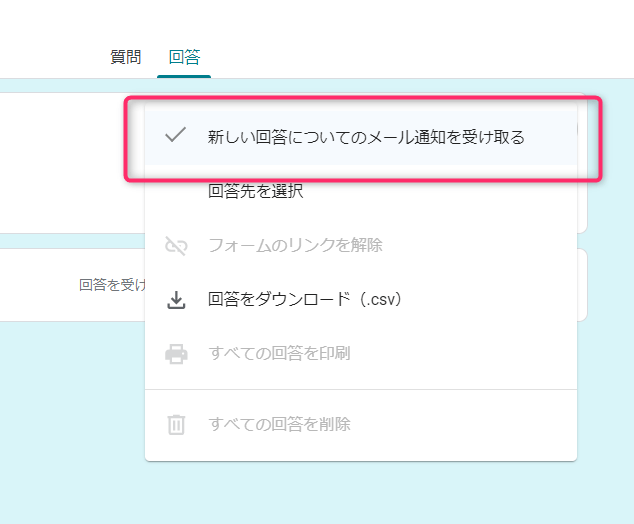
「新しい回答についてのメール通知を受け取る」にチェックを入れます。

お問い合わせフォームをブログ(WordPress)に設置しよう!
作成したお問い合わせフォームをブログ(WordPress)に設置していきます。
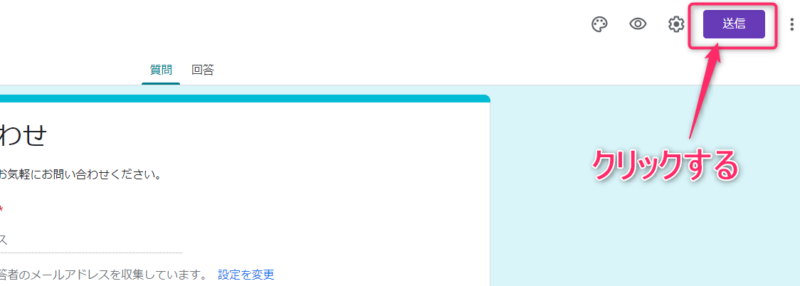
まずは、右上の「送信」をクリックします。

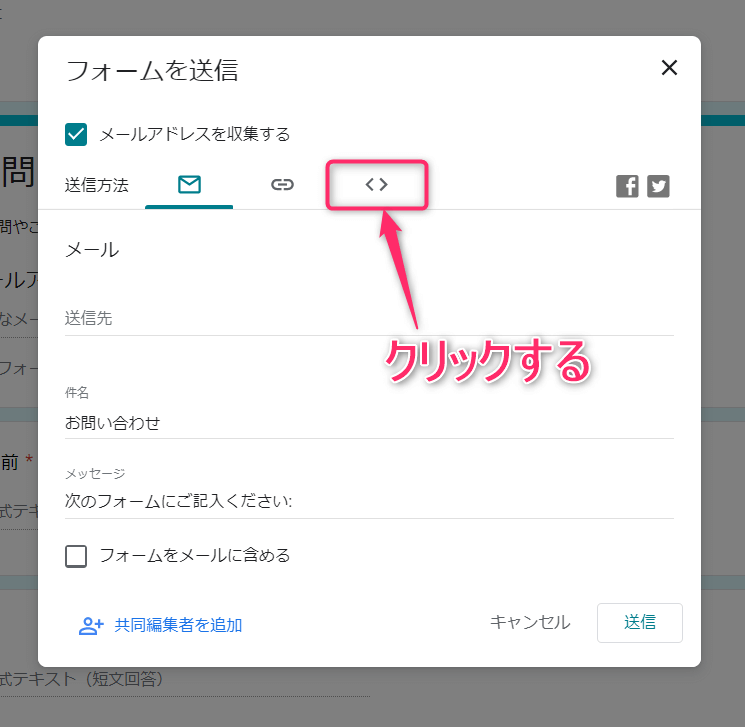
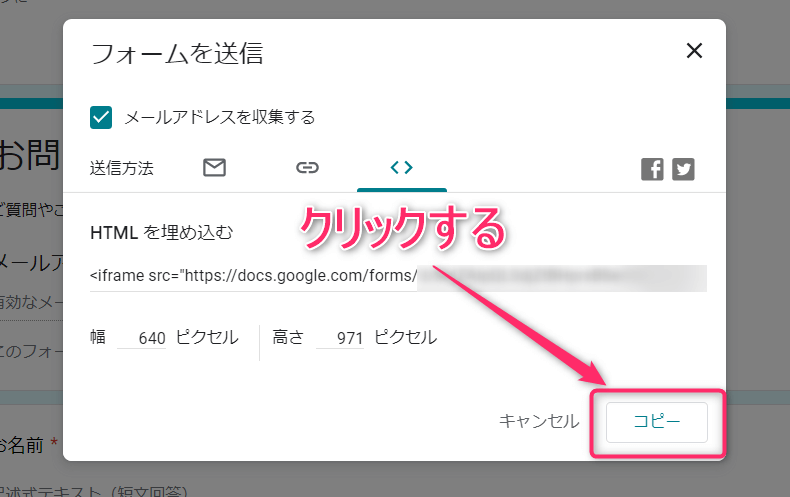
「フォームを送信」のダイアログが開いたら、「< >」のアイコンをクリックします。

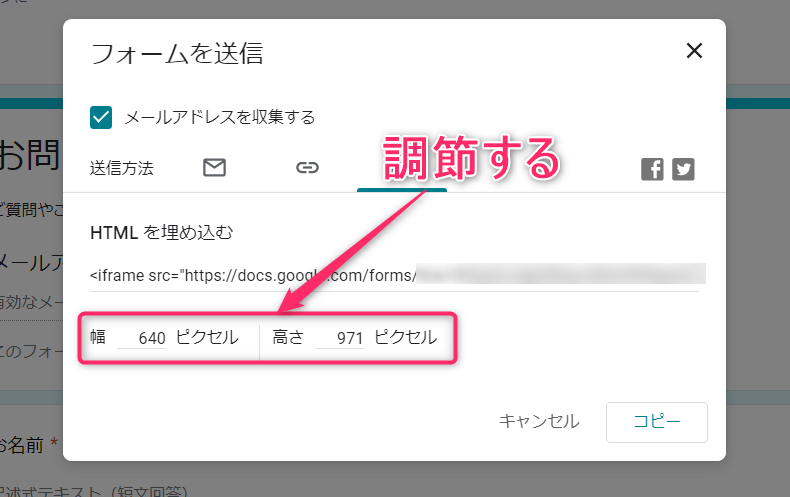
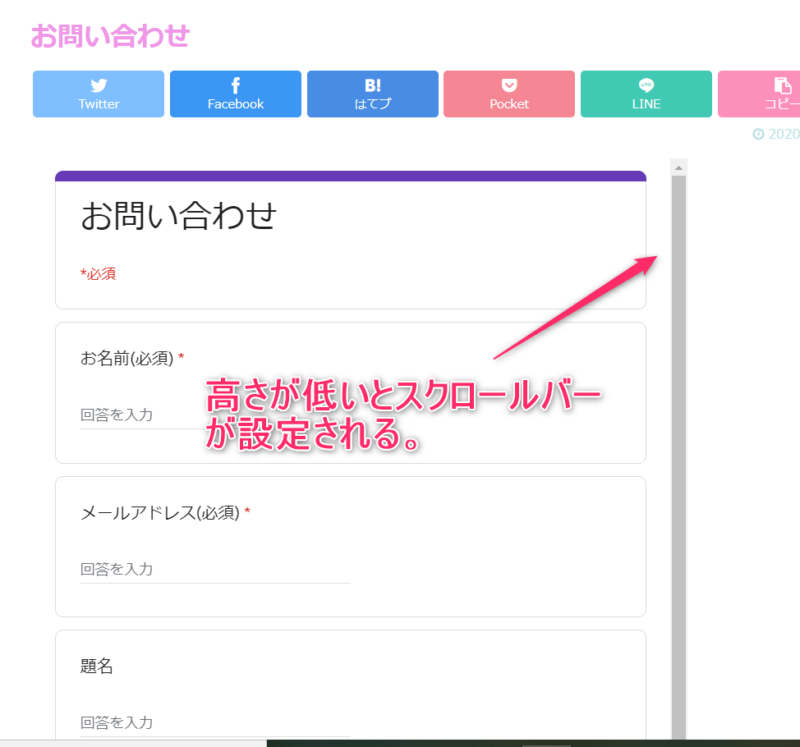
幅と高さを調節します。幅はそのままでも大丈夫ですが、高さは低いとスクロールバーが設定されてしまいます。


幅と高さが調節できたら、右下の「コピー」をクリックし、コードをコピーしておきます。

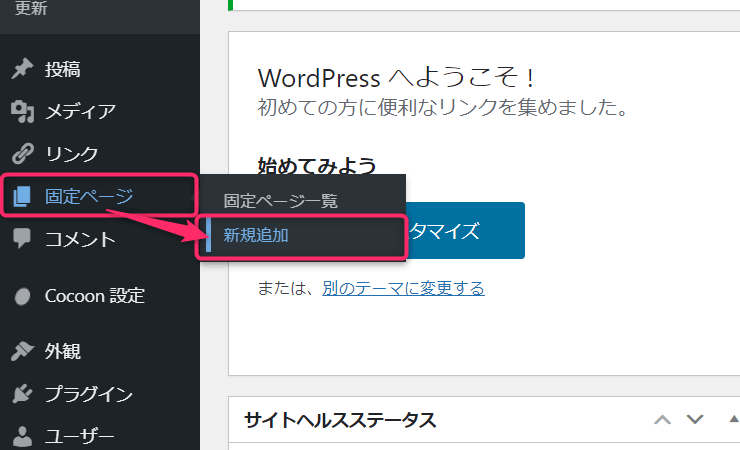
次に、WordPressを開き、管理画面左のメニューから「固定ページ」→「新規追加」をクリックします。

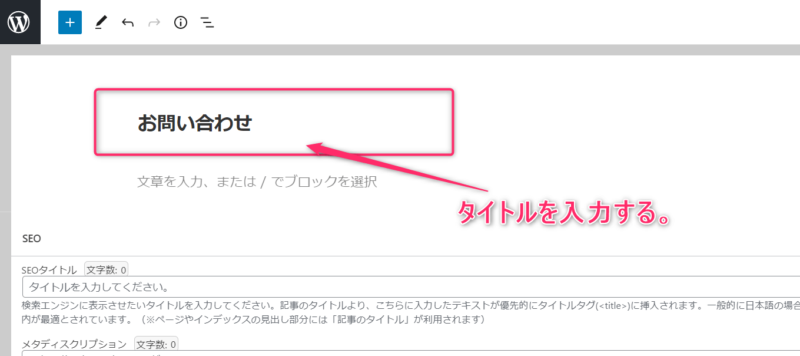
「タイトル」を入力します。

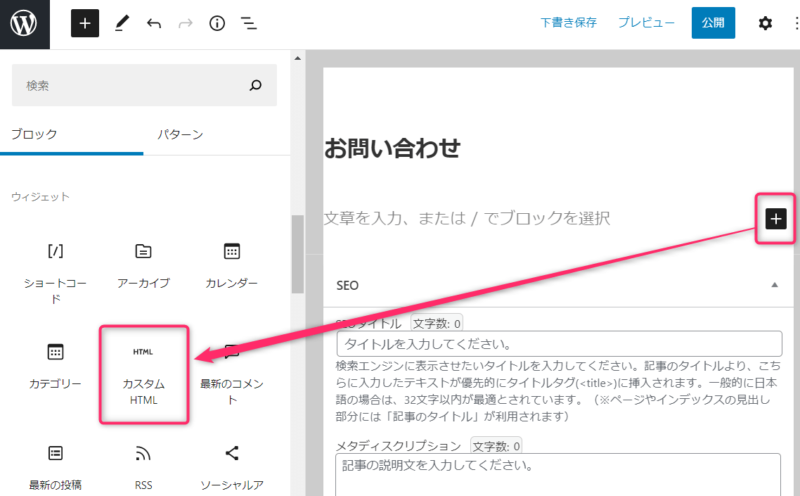
タイトルの記入ができたら、「+」のアイコンから「カスタムHTML」というブロックを追加します。

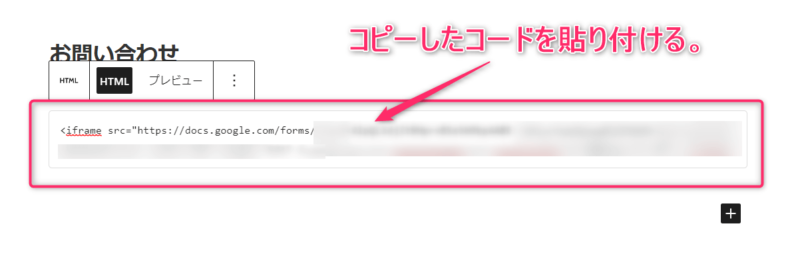
「カスタムHTML」ブロックに先ほどコピーしたコードを貼り付けます。

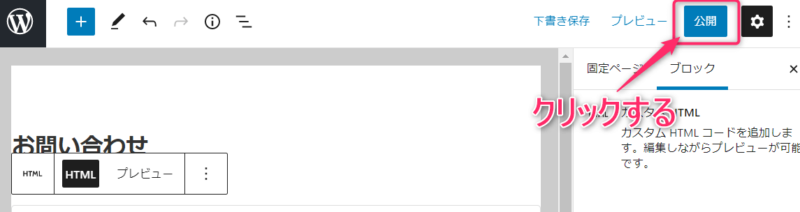
あとは、URLスラッグなどの細かい設定をしたら「公開」をクリックしてお問い合わせページは完成です。

完成したお問い合わせページをグローバルメニューやフッターメニューに設置して終了です。
テスト送信をしてみよう!
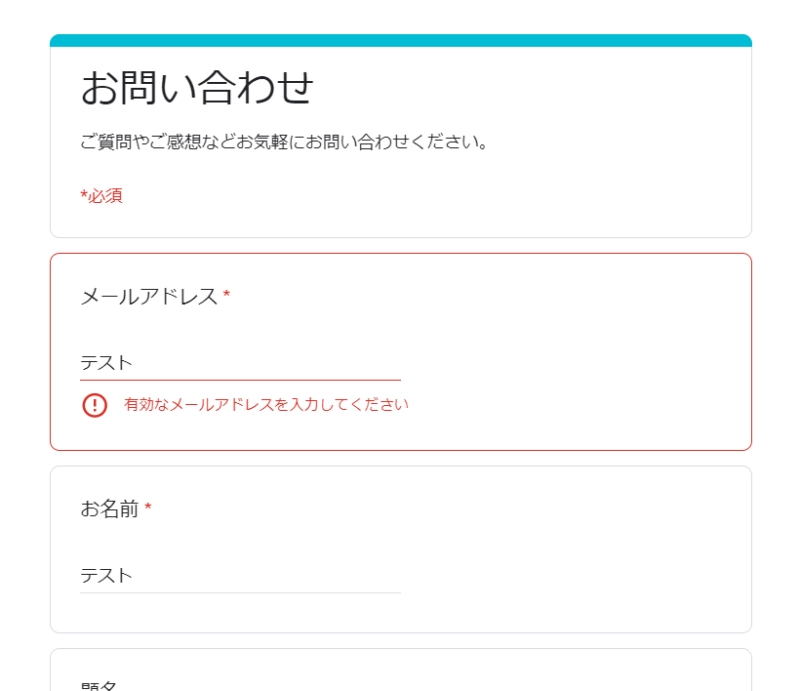
設置したお問い合わせフォームがちゃんと機能しているかを確認するためにテスト送信をしてみましょう。
- 回答のコピーはきちんと送られてくるのか?
- お問い合わせの通知がGmailに届いているか?
- お問い合わせの受け付け確認メッセージがちゃんと表示されているか?
他にも自分が設定した機能がちゃんとできているか確認しておきましょう。
まとめ
Googleフォームを使ってお問い合わせフォームの作り方などをまとめてみました。
Googleアカウントさえあれば誰でも使えて、簡単にお問い合わせフォームが作れるのでおすすめです。





コメント